🌟
Luxmin 最新活動宣傳:
2025 TXRX 互動體驗大會 | 創意科技 × 體驗設計 × 音像表演
📅 日期:2025/12/06 (六)
🕒 時間:10:00 - 22:00
📍 地點:台北流行音樂中心 Live House D
TXRX 互動體驗大會由 Luxmin 與透視 Perspertives 兩個團隊共同策劃,專為「創意科技 x 體驗設計 x 音像表演」打造。
⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑
顏色,一個每天都會接觸到的事物,其中有著非常多的細節卻是平常不會特意去了解的。瞭解其中的名詞、定義,更可以幫助選擇適合的螢幕或是投影機,以及校準顏色以呈現最佳的畫面。
色彩模式 Colour Model
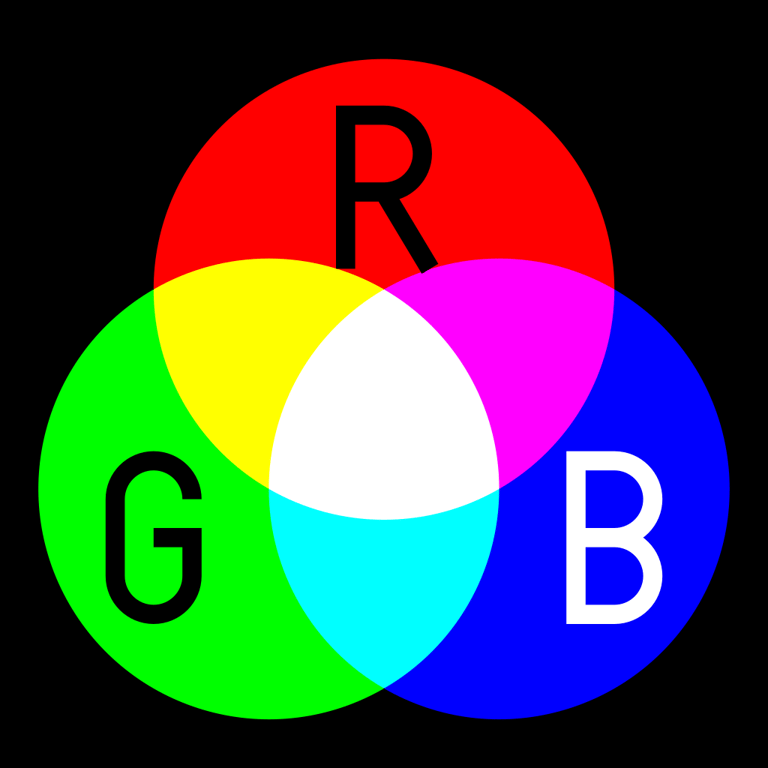
色光
基於色光混合以產生各種不同顏色的光,數值越高顏色越淺。
色光的三原色為:紅色、綠色、藍色
在電子螢幕、投影各類型裝置很常見,而實際上如果你透過顯微鏡去觀察,每一個像素點,其實是由三個顏色的發光點所構成的。
有以下兩種呈現方式:
RGB or RGBA
RGB 或是紅綠藍色彩。
如果後方多了一個 A 值,是代表 Alpha:透明度。
數值表示方式
方式 | RGBA 表示 |
浮數點 | (1.0, 0.0, 0.0, 0.5) |
百分比 | (100%, 0%, 0%, 50%) |
數字 | (255, 0, 0) |
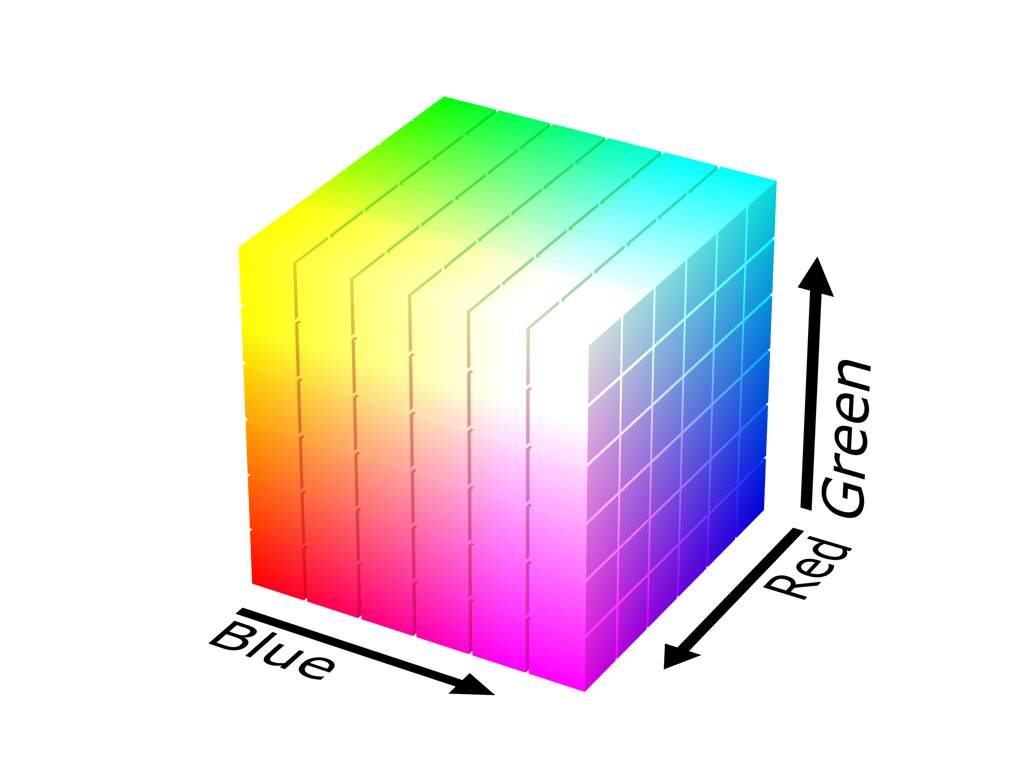
RGB 的色彩也可以透過一個立體座標軸表示,將 RGB 分別代表 XYZ 座標,所以有些藝術家也可以將一幅畫作轉換為一個立體圖生成藝術的作品。
HEX
HEX 跟 RGB 色彩概念完全相同,不一樣的是它使用了 16 進位去呈現 RGB 各個值,特別需要注意的是,Hex 並無表示透明度的值。
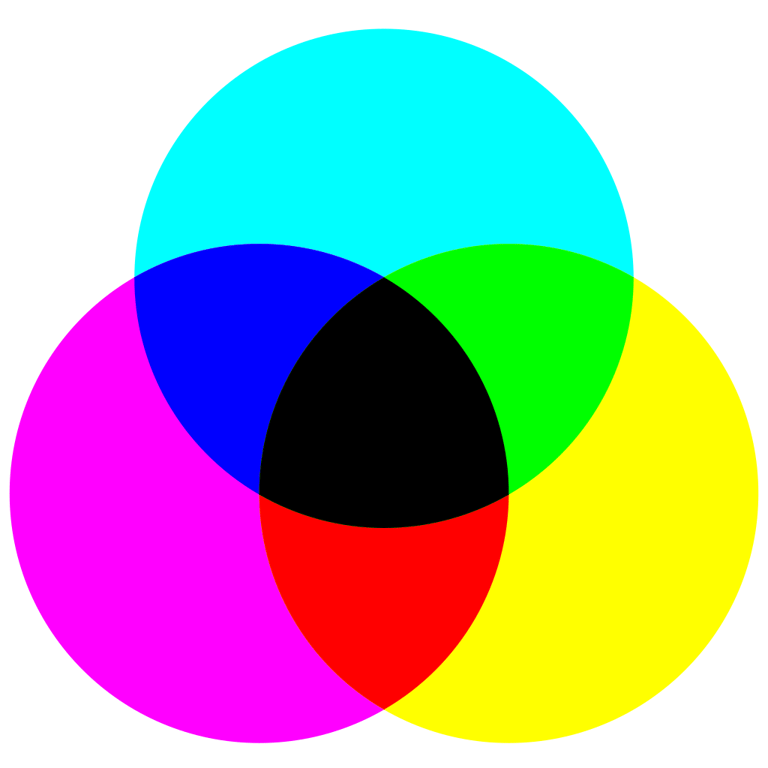
色料
色料的三原色為:青色、洋紅色、黃色
是彩色印刷時所採用的顏色模式,數值越高顏色越深
CMYK
運用色料的三原色再加上黑色,總共 4 種顏色混搭出多彩的顏色。
CMYK 數值表示方式
方式 | CMYK 表示 |
百分比 | (100%, 0%, 0%, 50%) |
需特別注意的是通常使用 CMYK 時,都是需要實際列印的,大多數列印機或是廠商都會建議 C, M, Y, K 的 4 值加起來不要超過 200%,由於紙張的吸墨程度有限,過濕會影響其品質。
Ex 1.
CMYK (100%, 75%, 60%, 60%)
100 + 75 + 60 + 60 = 295 > 200
建議透過軟體調整過顏色在列印,已獲得最佳的品質
還有更多印刷上的細節,這裡就不多加討論。
PMS (Pantone® Match System)
Panton 是一個公司,也是一個公認的顏色標準。
被大多數傳統列印機,作為通過標準化的顏色參考指南。
每年 Pantone 都會選出幾個顏色做為年度代表色。
 Pantone
Pantone色相
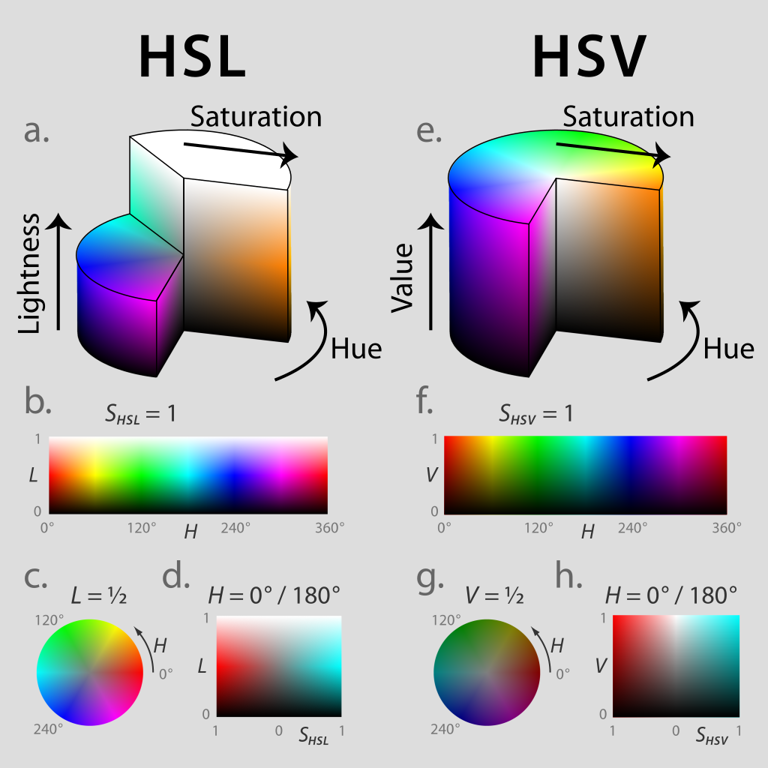
HSL
H: Hue 色相
S: Saturation 飽和度
L: Lightness 亮度
HSV
H: Hue 色相
S: Saturation 飽和度
V: Value 明度
兩者概念非常相似,都是將 RGB 色彩模型中的點,在圓柱坐標系中的表示方法。
數值呈現
Hue 值都以 0° ~ 360° 呈現
其他數值皆是 0% ~ 100% 表示
方式 | 表示 |
RGB 表示 | (0.5, 1, 0.5) |
HSL 表示 | (120°, 1, 0.75) |
HSV 表示 | (120°, 0.5, 1) |
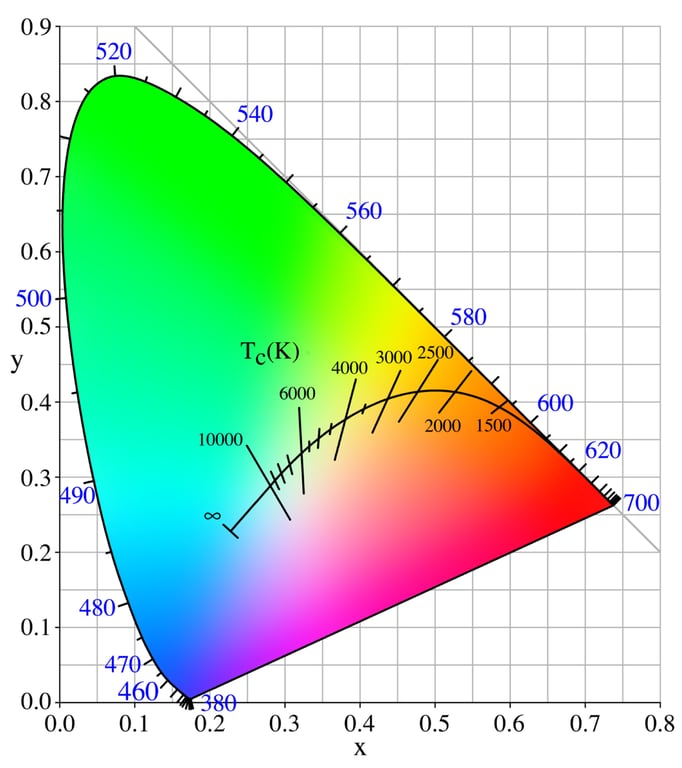
色度 Chromaticity
色度是顏色質量的客觀定義,與亮度無關。由兩個獨立參數組成,通常指定為色調和色彩度。這些參數的數值來自於大多數人類視覺的三色性,也是色彩科學中大多數模型的假設。
在上圖 CIE 1931 xy 的色度空間(色域)中,彩色部分區域代表人類肉眼可以看到的顏色範圍,同時圖中還標示出了色溫線值,也就是黑體光源在不同溫度之下的色度。
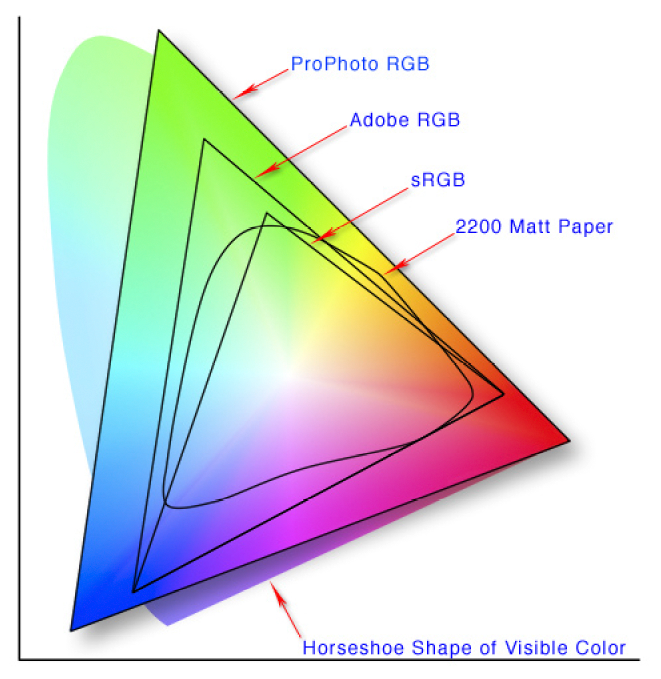
色域標準 Colour Space Standard
色域空間是根據人眼去定義的,然而在投影機或是螢幕上,並無法完全呈現出如此多的顏色。
所以就有了色域標準去定義其色彩的重現程度,色域越寬,它可以再現的顏色越多。而色域標準有很多種,各自涵括了不同大小與位置的顏色。
以下列出幾種常見的色域標準:
色彩差異 Colour Difference
又稱顏色距離,是色彩學上的一個關注點。它量化了一個顏色差異的比較概念,在此標準之前,人們只能以形容的方式闡述其差異,對設計等嚴格要求顏色的工作者非常的不精確。
Delta E,也常見以希臘字母呈現 ΔE。由國際照明委員會所定義的色彩差異標準。
ΔE 值用於確保螢幕上所呈現出的顏色,盡可能與人眼所看到的顯示相同顏色。它也是色域中兩個顏色定位點上的距離,當螢幕的 Delta E 數值越高,代表它與真實的顏色相去越遠;反之 ΔE數值越低,代表顏色越精準。
有些螢幕與投影機,會額外標示 ΔE < 1,以強調它的校色精準度。
https://www.acer.com/ac/zh/TW/content/acerdesign-delta-e對比度 Contrast Ratio
對比度是指畫面上的明暗之差,取畫面上最亮的白色與最暗的黑色去比較其亮度之比較,將會計算出對比的數值。
對比度 50,000 : 1,表示最亮的白色比最暗的黑色亮 50,000 倍。
因此,較高的對比度,可以呈現出越豐富清晰的畫面細節。由於黑白之間的差異較大,因此也會產生色彩更飽和的畫面。
⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑⭑
Luxmin Institute 互動研究院 策劃了一系列關於互動體驗技術、科技藝術與多媒體整合為核心的主題課程、工作坊、社群、聚會,以及 TXRX 互動體驗大會
如有相關專案或其他需求,請洽
luxmin.art